What is alt text?
The HTML attribute “alt” is included within an <img> tag/element in the source code of a web page.
Here is an example of HTML source code for an image:
<img src="sam-smith-lecture-2023.jpg" alt="[Sam Smith lecturing at the front of a classroom of students]">
The alt (or "alternate") text that is provided here is:
- rendered on the page when a user disables images in the browser (because of a slow internet connection)
- read aloud by assistive devices (screen readers) for users who may not directly see the image
- shown on the page when the image link is broken.
Why alt text is important
We encourage editors of Queen's websites to improve the accessibility of our web content by adhering to legislated standards and best practices for authoring and maintaining content.
Leaving out the alt attribute is never an option. Images without alt text or with poorly written alt text…
- are non-compliant with The Accessibility for Ontarians with Disabilities Act, 2005 (AODA) requirements
- are a barrier to information for users of assistive technology
- negatively impact search engine optimization of the queensu domain
Including images within a page of text can enhance a reader's understanding of the topic. But not all visitors to a page consume that content in the same way. Including good alt text for such an image ensures that all users have a full access to the information provided on a page, including graphic information, regardless of whether or how the image is presented to the user.
Search engines also use alt text understand the content of a page.
How and where to add alt text
Every content management system (CMS) is different, but a field to add alt text is often set to appear at the time an image is added.
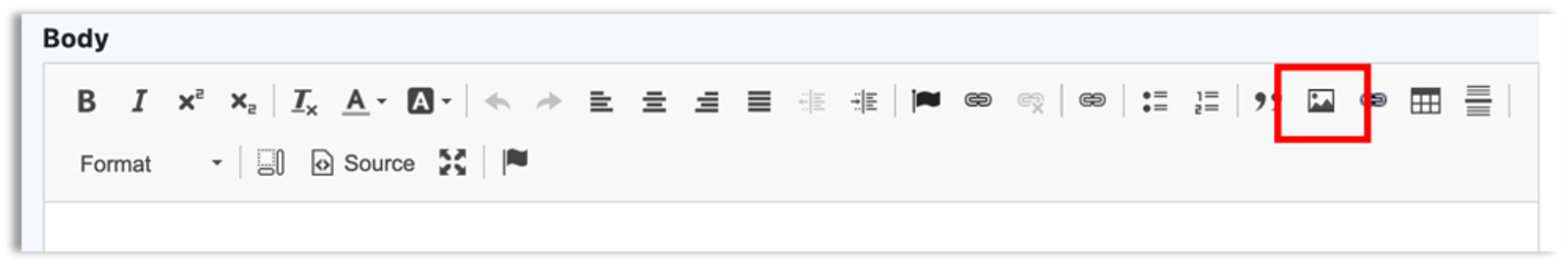
If your CMS doesn't have designated fields for adding alt text when you load an image, or if you have bypassed adding alt text at the time of loading an image, the alt attribute can be added directly to the your HTML code. In WebPublish, use the "Source" button in the WYSIWYG editor to directly edit this code.
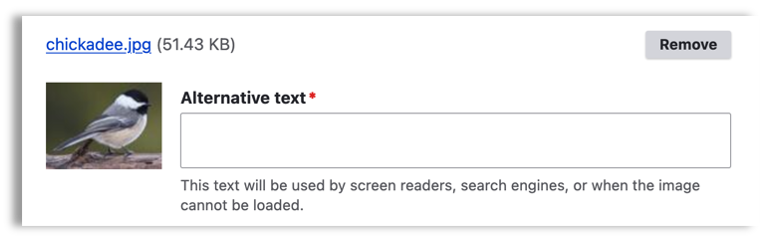
WebPublish example: First upload an image, then add the alt text in the field provided.
When an image is added in a dedicated image upload field...
![[screenshot of interface for where to add a new file]](/digital-engagement/sites/dg2www/files/uploaded_images/add-new-file-window.png)

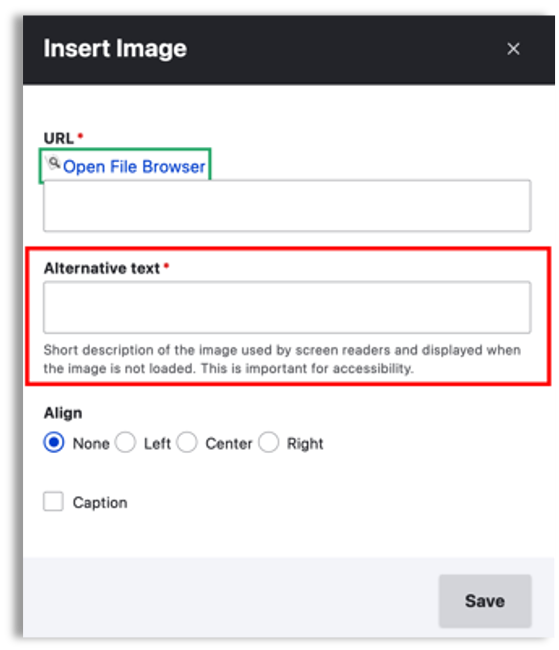
When an image is added through the WYSIWYG editor area, a pop-up dialogue box with an alt text field appears…


Character limits
While there is no character limit on alt text, aim to keep it under 250 characters. Anything beyond 250 characters might be better suited to long description options. See "Complex images" on this page for more details.
It is not necessary to include "photo of..." or "illustration of..." as part of your alt text.
Inactive, active, and decorative images
The nature of the image will impact how the alt text is written and consumed.
Inactive / contextual images
The appropriate alt text for this kind of image depends heavily on what is pictured. The aim is to replicate, as much as possible, the experience of seeing the image into a textual replacement.
When the image itself cannot be seen, the text description transfers that same information, and no barrier to information has been created.
Interactive / functional / linked images
If an image is linked – with the <img> element nested within an <a> element – the alt text should additionally explain where the link goes.
Interactive or functional images are those that indicate a potential user action – such as icons embedded in buttons or interactive elements. The text alternative for the image should convey the action that will be initiated, the purpose illustrated by the image. Examples include a link to print a page that includes a printer icon (where alt="print this page"), or a "go" button for search queries that includes a magnifying glass (where alt="search").
Decorative images
Use alt="" (empty double quotation marks) if the image is decorative. This is a signal for screen-readers to skip over the image, and not read aloud any indication that the image is present on the page. Rather than omitting alt text, the entry is marked as null.
A decorative image is usually a background graphic that only provides visual style/atmosphere, and no information per se. Whether an image is decorative is sometimes a judgement call, but one that is, perhaps, over-represented on Queen's websites.
Learn more about what constitutes a decorative image
Complex images: charts, graphs, infographics
Always consider accessibility early on when complex images. such as graphs, charts (flowcharts, organization charts), maps, and infographics are to be included on a web page.
Within data visualization and mapping solutions such as Tableau, Power BI, and ArcGIS, there are ways to generate visuals that are accessible to assistive technology. Google Charts can also be used to generate interactive charts with machine-readable data.
Complex infographics (with many images and graphic text), such as those that make for a great printed poster, should not be posted to a website as a single image file. Similar to trying to pass off a radio add as a television ad, this content is designed for a different medium, i.e.print rather than web. Learn more about managing graphic text online.
In the case where a complex information is presented in a single image file, the descriptive information may be presented to the user in multiple parts, such as:
- alt text plus additional description below the image in a paragraph or collapsed content region or modal window
- alt text plus an additional long description hosted on an independent page, linked to below the image
Learn more about options for describing complex images
Image file formats
The most common image file formats/file extensions, supported in all commonly used browsers include:
- .png
- .gif
- .jpg / .jpeg
- .svg
When a .svg (scalable vector graphic) image file is added to a site through the <img> element, the recommendations on this page apply. Note that the requirements for alt text are different when a .svg file is added via the <svg> element. Find links to more resources on this topic in the advanced reading list below.
Image captions are not the same as alt text
Be sure to explain the relevance of the image by including both alt text and descriptive captions.
Don't use the same words for the alt description and the caption.
Where alt text is objective (describing what is pictured), captions are contextual (describing how the image is relevant to the text). Captions describe images to help users relate them to surrounding text, such as by providing the cultural context, tone, or complexity of an image.

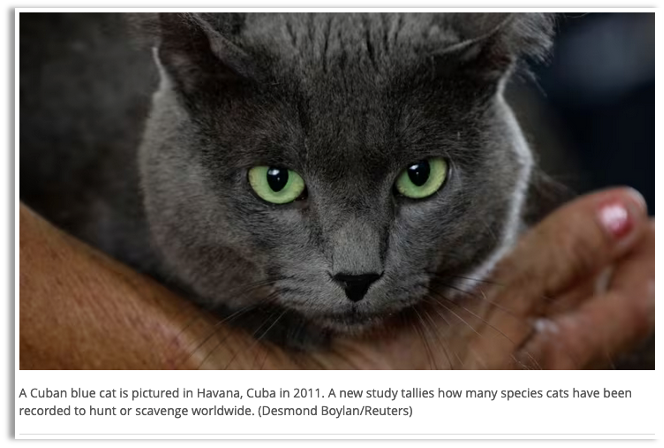
See for example, this CBC.ca story: In case you weren't aware, outdoor cats are stone-cold killers:
-
Alt text: A grey cat with green eyes looks into the camera
-
Caption: A Cuban blue cat is pictured in Havana Cuba in 2011. A new study tallies how many species of cats have been recorded to hunt or scavenge worldwide.
How to find and fix alt text issues on your site
Use Siteimprove to identify the campaign-related issues in your site(s):
-
Under the DASHBOARD menu:
Go to Policy > My Policies
Find the policy "Images missing an alt attribute"
And find the policy "Alt text input as alt="" (decorative)" -
Use the results table to identify the number of occurrences for each page listed.
-
Click on a linked page title to see the individual page report
-
Look for the CMS deeplink button to go directly to the page and make the appropriate changes
![[image of deeplinking button with text CMS]](/digital-engagement/sites/dg2www/files/uploaded_images/cma-deeplink.png)
More on Siteimprove: About Siteimprove at Queen's | Request Siteimprove access or set up a deeplink
More information on this topic
-
W3C Images Tutorial, describes best practices for alt text, including for complex images, groups of images and image maps. it also includes a Tips and Tricks page and an Alt Text Decision Tree.
-
Siteimprove: Accessibility: Image Alt text best practices
-
W3C SVG Information: Scalable Vector Graphics (SVG) 2: W3C Candidate Recommendations. Includes accessibility considerations for <svg> images
-
Smashing Magazine: Accessible SVGs: Perfect Patterns For Screen Reader Users
-
Neilsen Norman Group: Alt Text: What to Write
-
Nielsen Norman Group: Alt Text: Not Always Needed provides a more nuanced approach to when to include alt text or to mark images as decorative