View the example page to see this paragraph-type in action.
Guidelines for use
- This block is always used at 100% width of the page container (not the browser window).
- It helps organize and group contents into sections.
- If the Title and Body on the left-hand side are not used, the accordion will remain the same width to maintain a readable line length but will center in the page layout.
- The title of each accordion should reflect clearly the content inside it, as the user will not see this content until they have opened it.
- Make sure this is the right paragraph for the type of content you have.
- It is very important to write good headings for each accordion, as well as to be very strategic as to which content goes in them.
- Accordion Containers may seem like a good solution for condensing pages, but if the content is relevant, it’s better to show all the content even if it means a longer page. It’s easier to scroll through a page rather than to guess what you should click before clicking it. Usability studies and eye tracking shows that people are willing to scroll if the info is valuable and formatted properly for scanning.
- Refrain from using this section for FAQs. It is always better to better arrange your content onto pages. Learn more about FAQs
The only visible change that happens is that the left-hand Title and Body will stack on top of the accordion.
How to implement
-
Create a Basic Page.
-
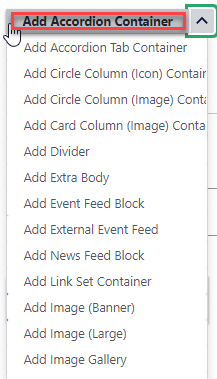
Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Accordion Container".

-
Proceed to the Overview of an Accordion Collapsible section of this guide below.
-
Once you've added your Accordion Collapsibles, choose your publishing options and click Save at the bottom of the page.
Overview of an Accordion Collapsible

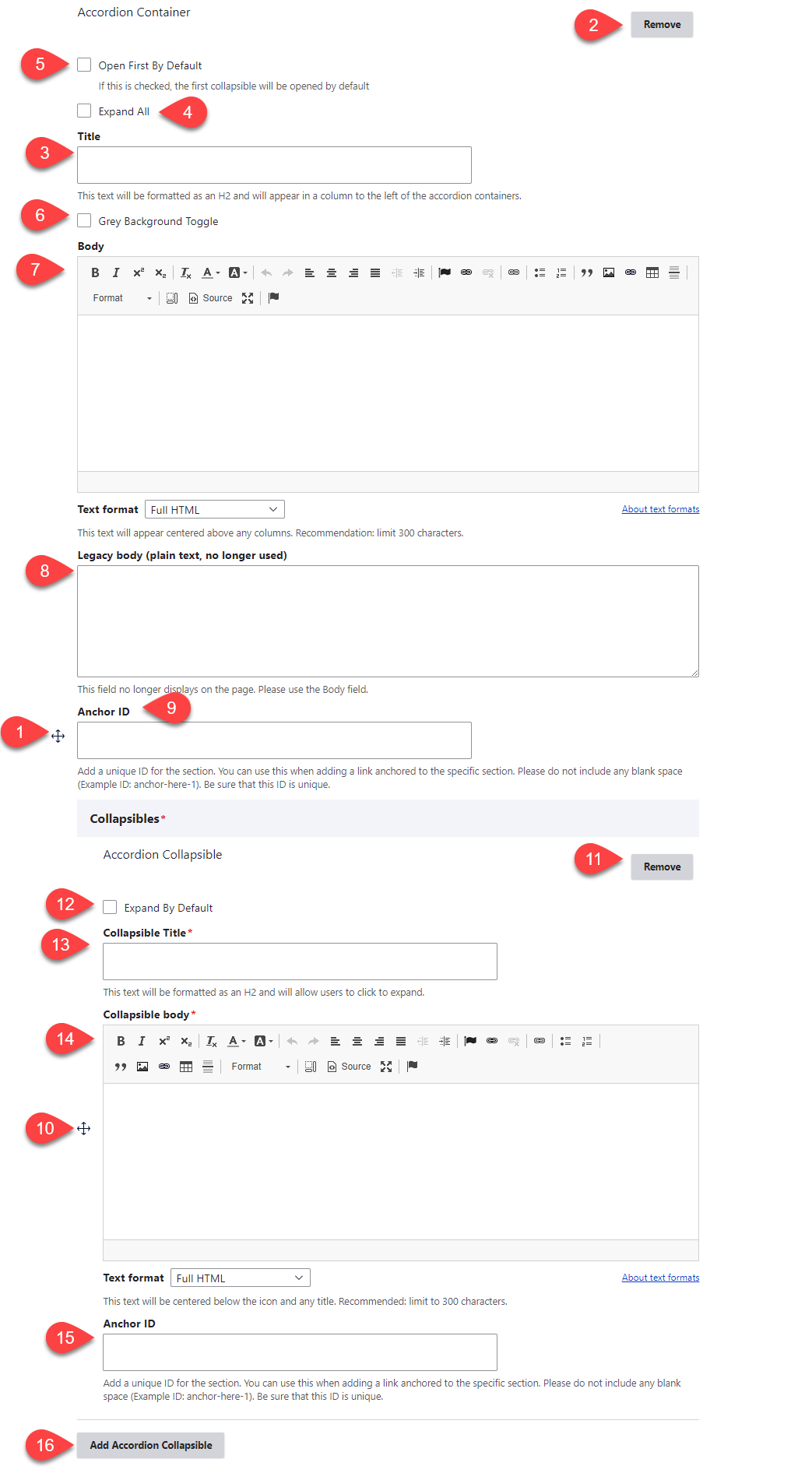
- Click and drag the crosshairs handle to rearrange your paragraphs.
- Remove the entire accordion paragraph
- (Optional) Title - this title appears to the left of the accordions / collapsible areas.
- (Optional) Expand all - this option displays all accordions as expanded on the page.
- (Optional) Open First By Default - if you would like the first collapsible container to appear open, you can toggle this option on. Otherwise, all collapsibles will be closed by default
- Grey Background Toggle - if this option is unchecked, the divider will appear on a white background. If it is checked, it will appear with a grey background. Only use the grey background if you are adding a divider between two paragraphs that also use a grey background.
- (Optional) Body - this body appears to the left of the accordions / collapsible areas.
- Legacy Body (plain text, no longer used) - this is a discontinued field that is no longer used. It has been replaced with the Body field. Do not add content to this field.
- Add an anchor ID for the entire paragraph - if you link to this anchor from another page, users will be taken to the accordion description
- Click and drag the crosshairs handle to rearrange your collapsible areas.
- Remove this specific accordion container
- Expand By Default - expand this specific collapsible by default
- Collapsible Title - this is the title of the Accordion / Collapsible Content area.
- Collapsible Body - this is the body of the Accordion / Collapsible Content area
- Anchor ID - add an anchor ID for this specific container. If you link to this anchor from another page, users will be taken to this accordion container and will display the container as open.
- Add another Accordion / Collapsible Content section.