Alternative Text
Alternative text must give an accurate description of what the item is, so that if a screen reader or refreshable braille display is used, the “Alt tag” will convey the text alternative of the image.
To add alternative text:
HTML Code
<img src="stauffer.jpg" alt="Stauffer Library, Queen’s University" width="300" height="175" />
Using WebPublish
- First to add an image to the page select the “Image“ button

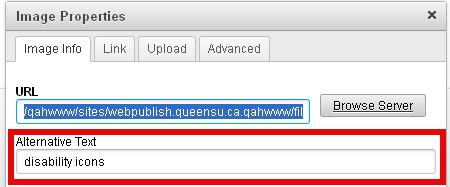
- A new window open called “Image Properties”. To add an image from the server select the “Browse Server” button to select or upload an image for use.
- Once an image is selected enter the alternate text in the “Alternate Text field of the “Image Properties dialogue box.

How to Create Good Alternate Text
- Consider the content and function of your image.
- If it provides content to your document, make sure that the information the image provides is described in the alt text.
- If your image only provides a function (for example, providing a portrait of a historical figure described in the text) you need only describe the image. In the case that the image is of a historical figure, write his/her name as the alt text.
- Try not to use “Image of...” or “Graphic of...” as alt text. That is usually evident to the person reading the alt text.
- Do not repeat the information which is contained in the document itself into the alt text. If it's already in the document, that should be enough.
- Images used for a bullet or spacer should have an empty Alt tag i.e. alt=””
Queen's Web Standards and Accessibility Development Guide (WSADG)
For your reference, sections of the WSADG used for this part of the tutorial are:
ALT text Human Rights & Equity Office
Human Rights & Equity Office