Accessibility for onQ Courses
Making your online courses accessible ensures that they are usable by the widest range of users, but also ensures your course information is easier to find, read and navigate. All students will find it easier to search and incorporate the course information into the notes. It is important to make these changes to your course pages to accommodate a variety of disabilities. For example, many people with visual disabilities use screen readers which read aloud information on the screen such as text or image descriptions provided through alternative text (Alt Text).
If you plan, format, and structure your course pages correctly in the beginning, it will ensure the site is not only accessible but can also be viewed and the content is usable for everyone.
See also:
Headings
Using Headings makes it easier for various adaptive technologies to navigate a document. Many people do not create Headings correctly, either making font sizes bigger or in bold rather than using the formats already provided by onQ. Heading levels should have a meaningful hierarchy and it is recommended to reserve H1 for the page title, H2 for major headings and H3 for major sub headings.
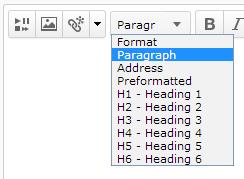
onQ has pre-formatted heading and subheading styles you can use to organize content:
- Place your cursor anywhere in the paragraph in which you would like the new heading style to be applied.
- Select the dropdown menu on the Format button.
- Select the heading style you want to apply. Your text will be changed to the selected heading style.

Designing for the Web: The Web Standards and Accessibility Development Guide
Lists
Formatting lists, headings, and links help screen reader users understand the content in context. To create a list in the onQ html editor, select the content you want to make into a list. Then on the toolbar, click either the Unordered List icon of the order doesn’t matter, or the Ordered List icon if the order does matter (unordered list will be bullet points, ordered list will create numbered items).

Images and Graphics (including Graphs, Maps & Shapes)
Alternative Text
Alternative text must give an accurate description of what the item is, so that if a screen reader or refreshable braille display is used, the “Alt tag” will convey the text alternative of the image.
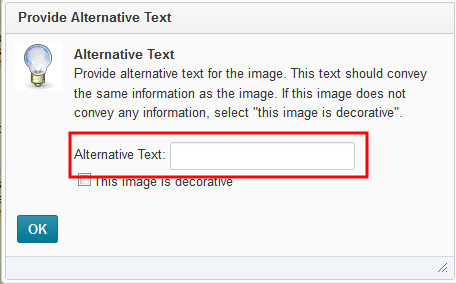
To insert an image into a new onQ content file, place the cursor where you want to insert the image, and click on the Insert Image icon ![]() from the toolbar. The “Add a File” window will open you can drag-and-drop a file in the upload window or click upload and navigate to where the image is and click on Add. The “Provide Alternate Text” window will open. Type in descriptive text for the image. It is important to write a description that conveys the reason you are including the image – see Below “How to Create Good Alternate Text”. If the image is only for decorative purposes, just click on This image is decorative check box and OK.
from the toolbar. The “Add a File” window will open you can drag-and-drop a file in the upload window or click upload and navigate to where the image is and click on Add. The “Provide Alternate Text” window will open. Type in descriptive text for the image. It is important to write a description that conveys the reason you are including the image – see Below “How to Create Good Alternate Text”. If the image is only for decorative purposes, just click on This image is decorative check box and OK.

How to Create Good Alternate Text
- Consider the content and function of your image.
- If it provides content to your document, make sure that the information the image provides is described in the alt text.
- If your image only provides a function (for example, providing a portrait of a historical figure described in the text) you need only describe the image. In the case that the image is of a historical figure, write his/her name as the alt text.
- Try not to use “Image of...” or “Graphic of...” as alt text. That is usually evident to the person reading the alt text.
- Do not repeat the information which is contained in the document itself into the alt text. If it's already in the document, that should be enough.
- Images used for a bullet or spacer should have an empty Alt tag i.e. alt=””
ALT Text: The Web Standards and Accessibility Development Guide
Hyperlinks
To link your document to a website or another document, you may use hyperlinks. Below are some tips that web pages at Queen's University should follow:
- Ensure that the hyperlink has context and describes where it leads. It should not just read “click here”, and should make it clear what the destination of the link is (example, the web link www.queensu.ca should be written as "Queen's University").
- Avoid language that requires spatial or visual references. One of the greatest powers of the Internet is the ability to cross link related documents, allowing the reader to explore and learn in a non-linear fashion. Content authors must remember, however, that not all users will be experiencing their web pages the same way that the author may be. Instructing readers to click on a 'link on the right,' for example, does not take into consideration the fact that visually impaired users do not see left or right. The same holds true for references to colours or shapes (i.e. click on the 'round' button, or the 'green' text).
- When linking to a file, indicate the format and document size for example: Accessible Documents (PDF 75KB).
- It is best practice that Hyperlinks should open in the same browser window. In onQ you may have the link open in a new window to keep the course open for your students so they can navigate back to the course, but user should be notified when a link open in a new window (e.g. Queen's homepage (opens in a new window). Programming a link to open in a new browser window can cause difficulties with novice users for a variety of reasons (i.e. the new window does not retain the current window's browser history and disables the 'back' button function, or the launching of multiple pop-up windows may be blocked by a third-party application), and can disorient people who are using screen-reading or screen-magnification software.
To insert a link in a content file, click on the Insert Quicklink icon.

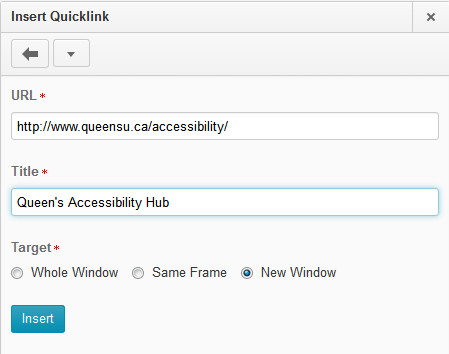
You can choose to link to another area in your course, file, link to an outside webpage etc. To link to an outside webpage, select URL in the Insert Quicklink window. Type (or paste) the web address into the URL field. Enter text that describes the link’s destination in the Title field. You will have three options to designate where the link will open.

Navigation: The Web Standards and Accessibility Development Guide
Downloads: The Web Standards and Accessibility Development Guide
Tables
In websites, tables should be used to hold data and NOT used for design layout.
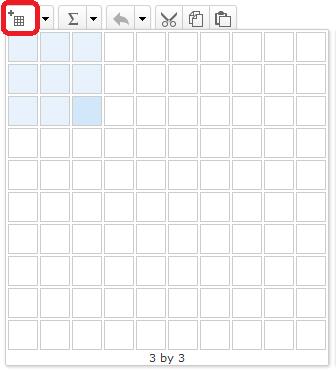
Screen readers read tables from left to right, top to bottom, one cell at a time. Merged, nested, and split cells change the reading order of tables. Make sure you construct your table in a way that accommodates good reading order. To create tables with column headers in onQ, create your table using the Table icon.

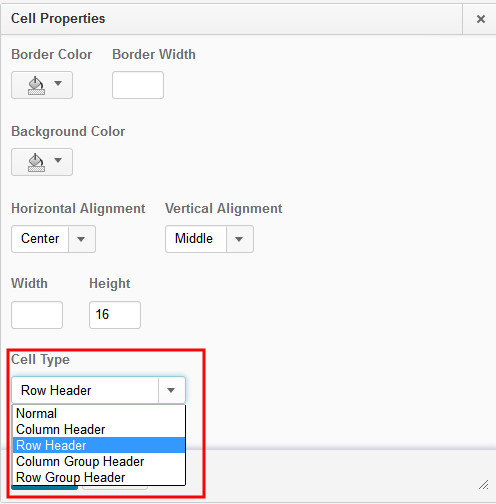
If you are using tables to present data, your table should have appropriate column or row headers. Designating headers in a table is essential to screen reader users understanding how the information is laid out. Highlight the row that you would like to designate as your column header and select the dropdown menu of the Table icon. Select Cell Properties, and in the Cell Type dropdown, you can designate your row or column as the Header.

Designing for the Web: The Web Standards and Accessibility Development Guide
Colour Contrast
You must provide high colour contrast to the text in your document. A good example of high colour contrast is black and white; while an example of poor colour contrast is light yellow and white.
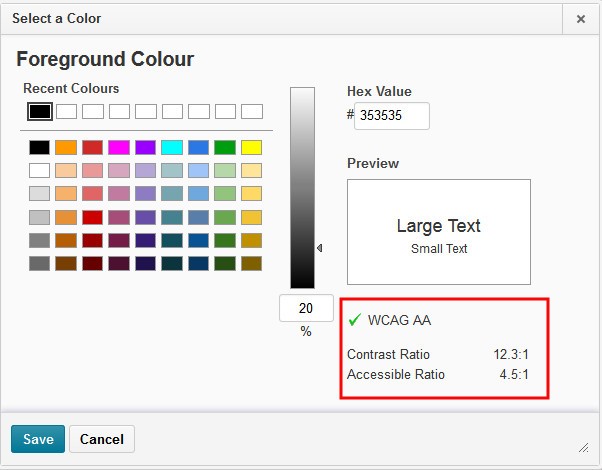
onQ has a color tool that is very helpful for you to check color contrast. In the html content editing screen, select the text that you want to check and click the drop down menu next to the Color icon in the toolbar. When you select a color, the tool will automatically tell you if your selection meets WCAG AA standards with a green checkmark.

Colour: The Web Standards and Accessibility Development Guide
Accessibility Checker in onQ
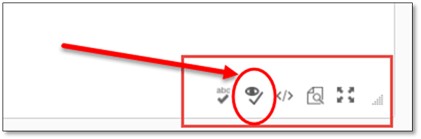
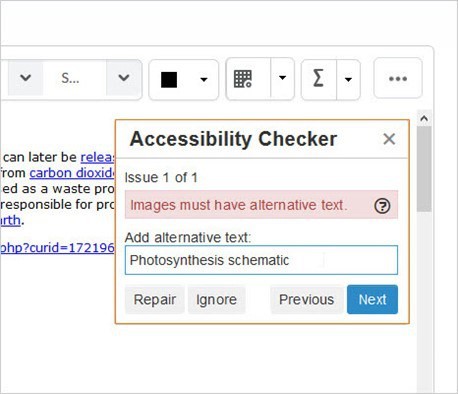
The Accessibility Checker is used to review content within the HTML Editor to ensure that the HTML page conforms to the WCAG 2.0 accessibility standards. The Accessibility Checker will indicate if no issues are detected, or if issues are detected the checker will offer suggestions to fix the identified accessibility issue(s). The Accessibility Checker is located on the HTML Editor bar which can be accessed anywhere the HTML Editor is available, including News, Content, Quizzes, Dropboxes, Discussions, and Calendar.

If issues are detected a message will appear that indicates how the content does not meet guidelines and suggests a way to fix the issue.
- Select Repair to save the suggested fix, or Ignore to disregard the suggested fix.
- Use the Previous and Next buttons to move forward and backward between all detected issues and suggested fixes.

If no issues are detected a message will appear that indicates the content conforms to accessibility rules.

 Human Rights & Equity Office
Human Rights & Equity Office